Metadata and taxonomies explained
On this page
- Content organization
- What is metadata?
- Taxonomy: A type of metadata
- What can metadata and taxonomies be used for?
Content organization and using systems
I’m a big believer in creating systems that make life easier. If you keep coming across the same problem or tedious task repeatedly, it just makes sense to buckle down and put some time in to solve the problem upfront so that you’ll be more efficient later.
Putting systems in place to help you with content can, in a similar way, have a wide range of benefits. We’ve already talked about how content processes help content teams operate efficiently to create consistent, impactful content. And along with that, how defining roles and responsibilities ensures that everyone understands their (and others’) role in the content creation process.
In this post, I’m going to talk about another system you can use to make your organization’s content-life easier. But you’ll see that it also makes things better for your users, so it’s a win-win!
It’s a system of content organization that uses metadata to tag and label each piece of content on your website, using taxonomies where appropriate. This makes it easier for authors and website users to find and use your content more efficiently.
Metadata and taxonomy can help with content organization
If you’re not sure what these words even mean, let me assure you that they’re more complicated-sounding than their bite. Let’s get into it.
What is metadata?
People often describe metadata as “data about data”, but I’m not a huge fan of this definition because it didn’t clarify things for me at the beginning. I like to think about metadata as an elaborate filing or labeling system for your content.
Let’s make it about food.
In this analogy, your content is beans:
You need to store the beans somewhere. Personally, I like a good mason jar. The mason jar is your web page; it’s where the content lives:
So your content is stored on your web page, just like the beans are stored in the jar. If you have 20, 30, 40 mason jars in your pantry filled with different things, it’s hard to find what you need when you need it and keep track of what’s in each jar. This is where metadata comes in.
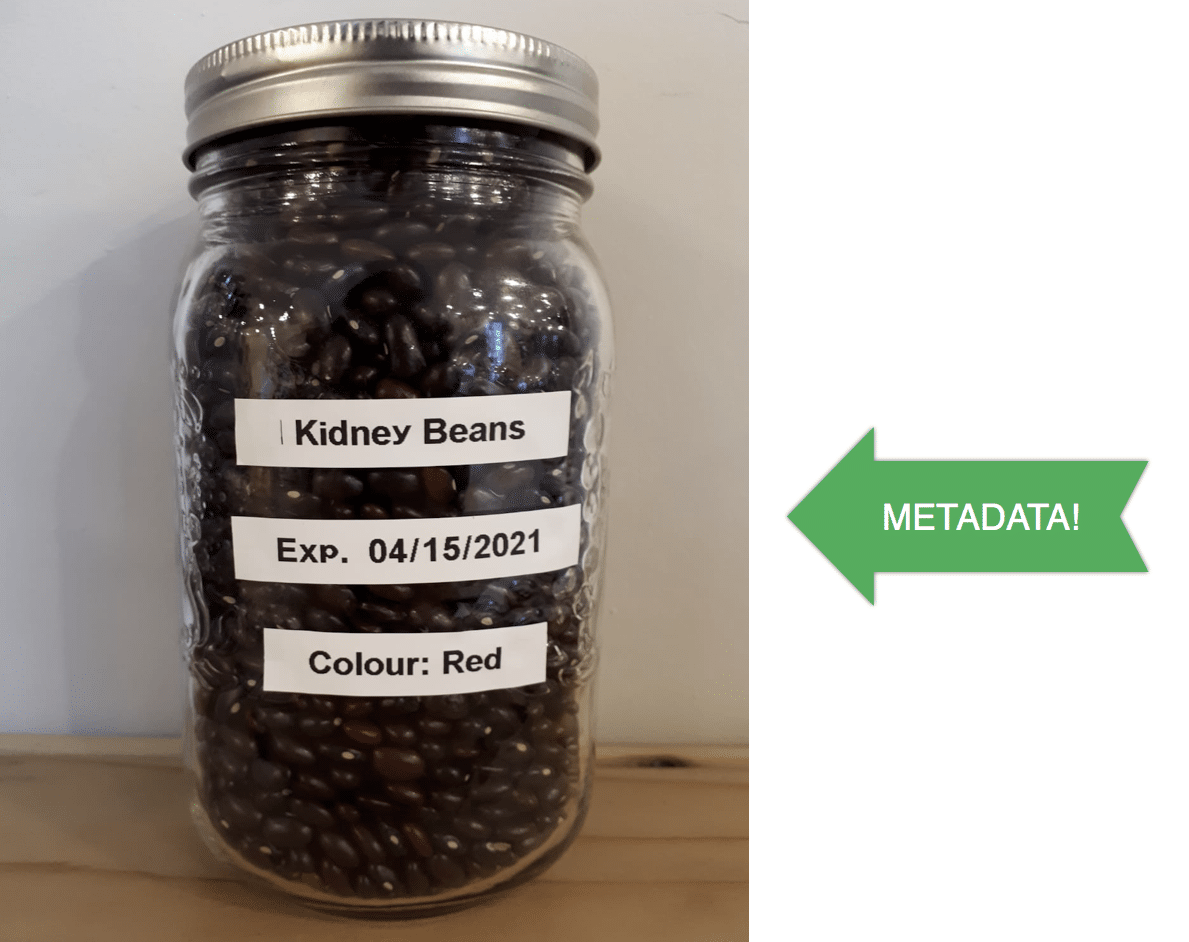
Behold, metadata:
As you can see, I’ve created “metadata” for my bean jar. I’ve specified the food name, the expiry date, and the colour. I included a label for the colour because I also have white kidney beans and mixed kidney beans. I may also have different sizes, so I could have included a label for that. And if I lived in a house full of roommates, maybe I’d want to put my name on it as the owner. Maybe I’d be that roommate.
The labels are your metadata, and that’s all metadata really is: data about…beans (content). Information that describes the content on the page. And although I went a bit overboard with the labels on this jar, I wanted to demonstrate that it’s really up to you how you choose to label your content. It depends on your content organization needs. The key is to do it strategically, based on how you’ll use the metadata (more on that below).
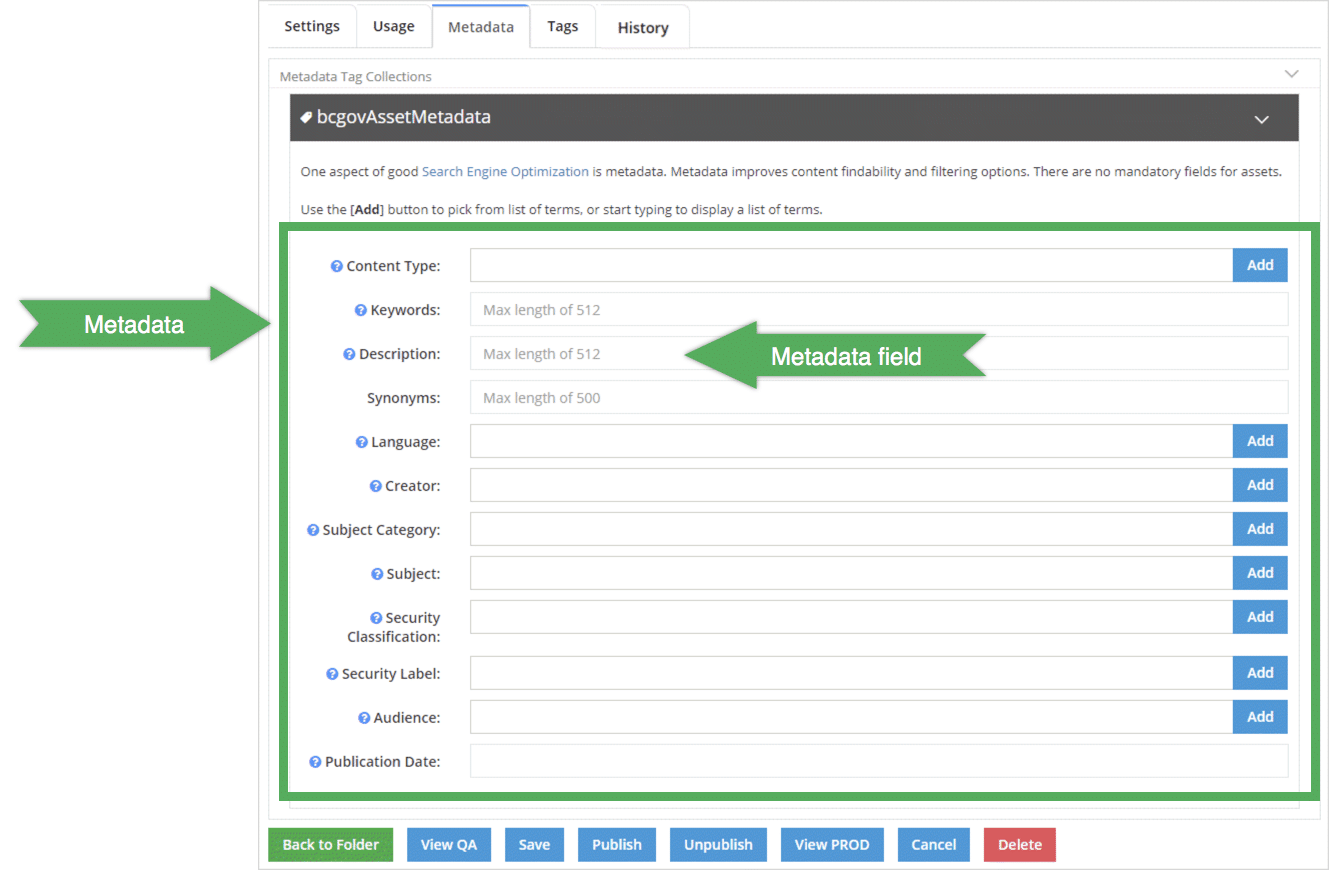
But for now, let me show you an example of what metadata might look like in a content management system (CMS), where the website pages live (i.e. your content pantry). When an author adds or updates web content, they simply complete these metadata fields in the CMS for a given web page. This example was taken from the gov.bc.ca website. Note that each CMS is different so yours may not look like this:
Taxonomy: A type of metadata
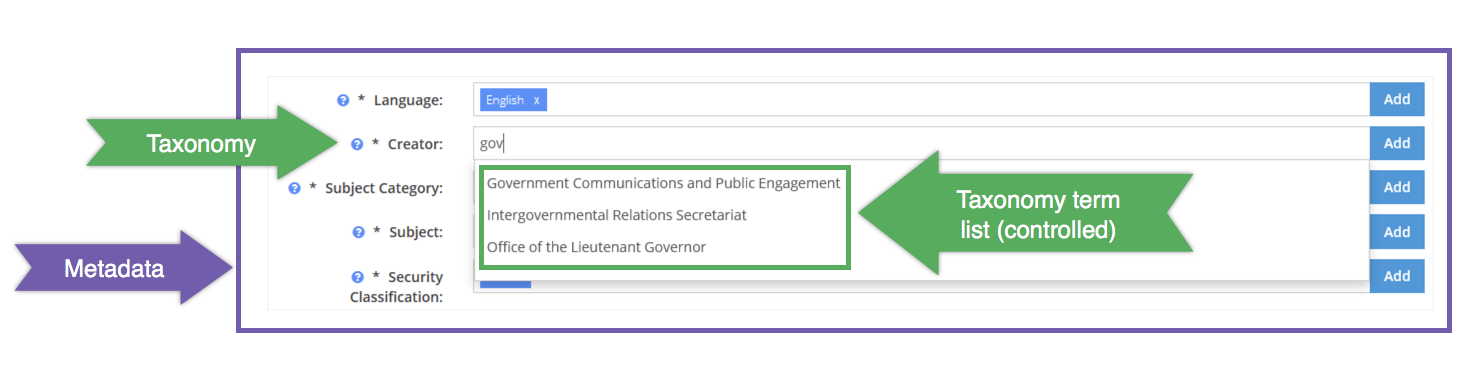
Now that you’ve gotten your head around metadata, it should be easier to understand what a taxonomy is. A taxonomy is one type of metadata, and it is driven by a controlled list of terms. This means the terms you’ll use to populate the field are predetermined, and you select the appropriate one(s).
Having a controlled list to choose from minimizes the messiness that can come from mistakes or inconsistencies like:
- Typos
- A mix of title and sentence case
- Different ways of spelling
- Abbreviations vs. long-form for the same thing
- Varying degrees of granularity when describing the same thing
By controlling your term list through a taxonomy, you can also control the process around adding new terms so that it’s more collaborative and follows a standardized approach.
Example scenarios where you might use a taxonomy
Example 1:
You may have a distributed authoring team in which 15 different authors from various departments regularly create content for the company website. To keep track of who created each page, you could create an Author or Creator field.
For a new web page on the gov.bc.ca website, if you started typing the name of the creator in the Creator field, you’d see all the options available to choose from in this controlled taxonomy term list. The person creating the page would then select the appropriate one to label their department as the creator. You’ll learn why this is useful in the section below.
Example 2:
If your company sells 13 products, you could have a Product taxonomy with 13 terms, one for each product name. When creating a page related to a specific product, the author could select the right product name from the controlled list to tag that page with that term.
Now that you know what this system of content organization is, let’s talk about how it’s useful, and why you should create one for your own website.
What can metadata and taxonomies be used for
In order to get a better idea of what metadata fields and taxonomies you need to put in place as part of your content organization system, you first need to decide how you want to be able to leverage your system. There are a number of potential use cases.
Make it easy for authors to find specific content quickly
One of the most common challenges with content once it’s published is good content management; tracking your content and making adjustments to your website on an ongoing basis. Once published, content often gets neglected, leading to bloated websites with outdated or inconsistent information.
Using metadata and taxonomies is one way to improve your content management practices. When it’s quick and easy for authors to find specific content, it becomes much easier for them to:
- Update, delete, or periodically review content related to certain topics.
- For example:
- Quickly find and update all pages tagged with Product X when a new feature is added.
- Find all pages categorized as “webinar registration” pages and delete the ones for which the webinar has finished.
- Search for all pages about a certain topic in order to add internal links to a new educational resource you’ve posted about that topic.
- For example:
- See at a glance what currently exists on a certain subject to avoid duplication and to repurpose content where possible.
Automatically display certain content on your website
“Dynamic display” of content is a fancy way of saying that content is automatically populated on a web page from somewhere else, and doesn’t need to be manually updated.
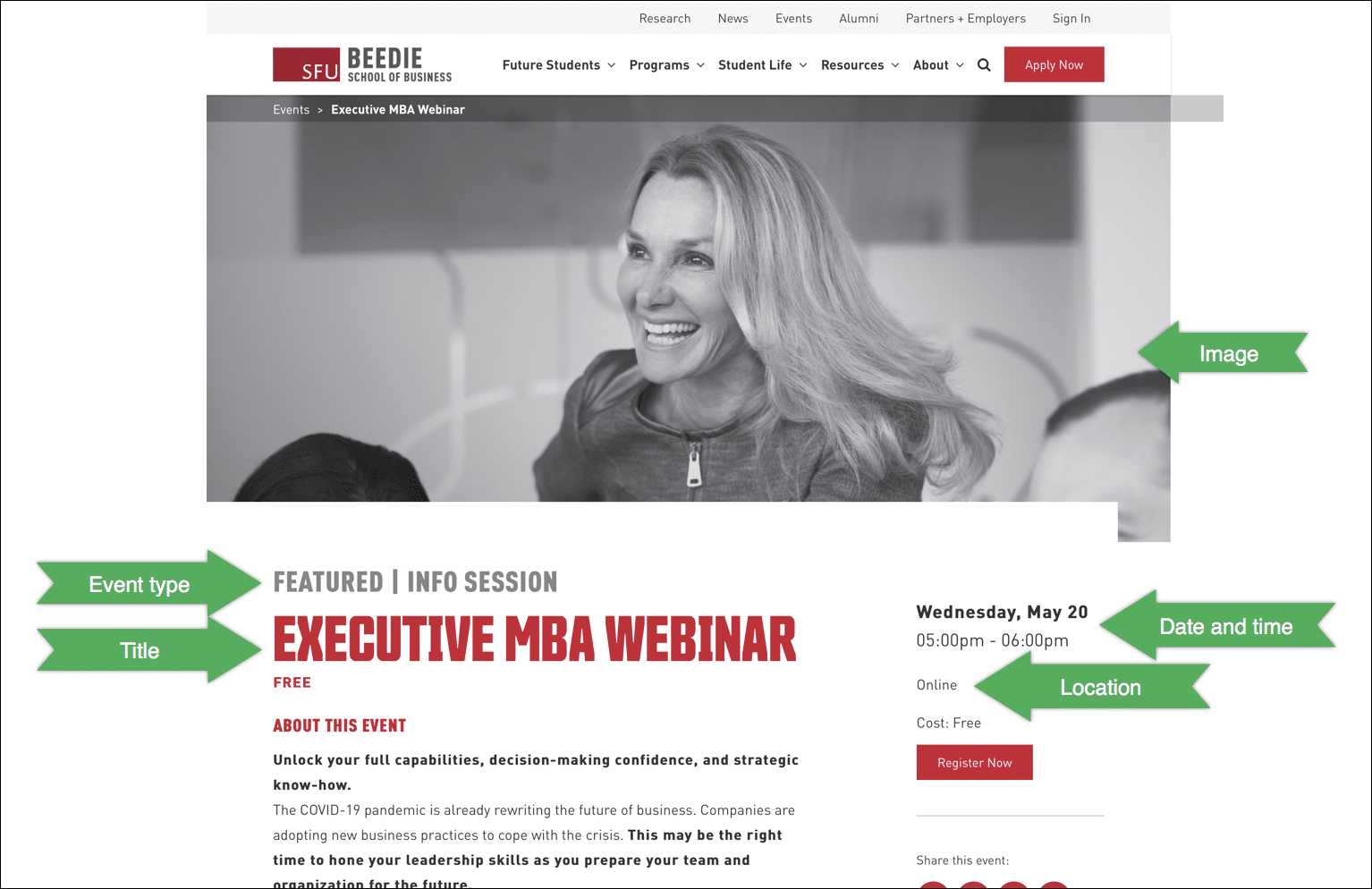
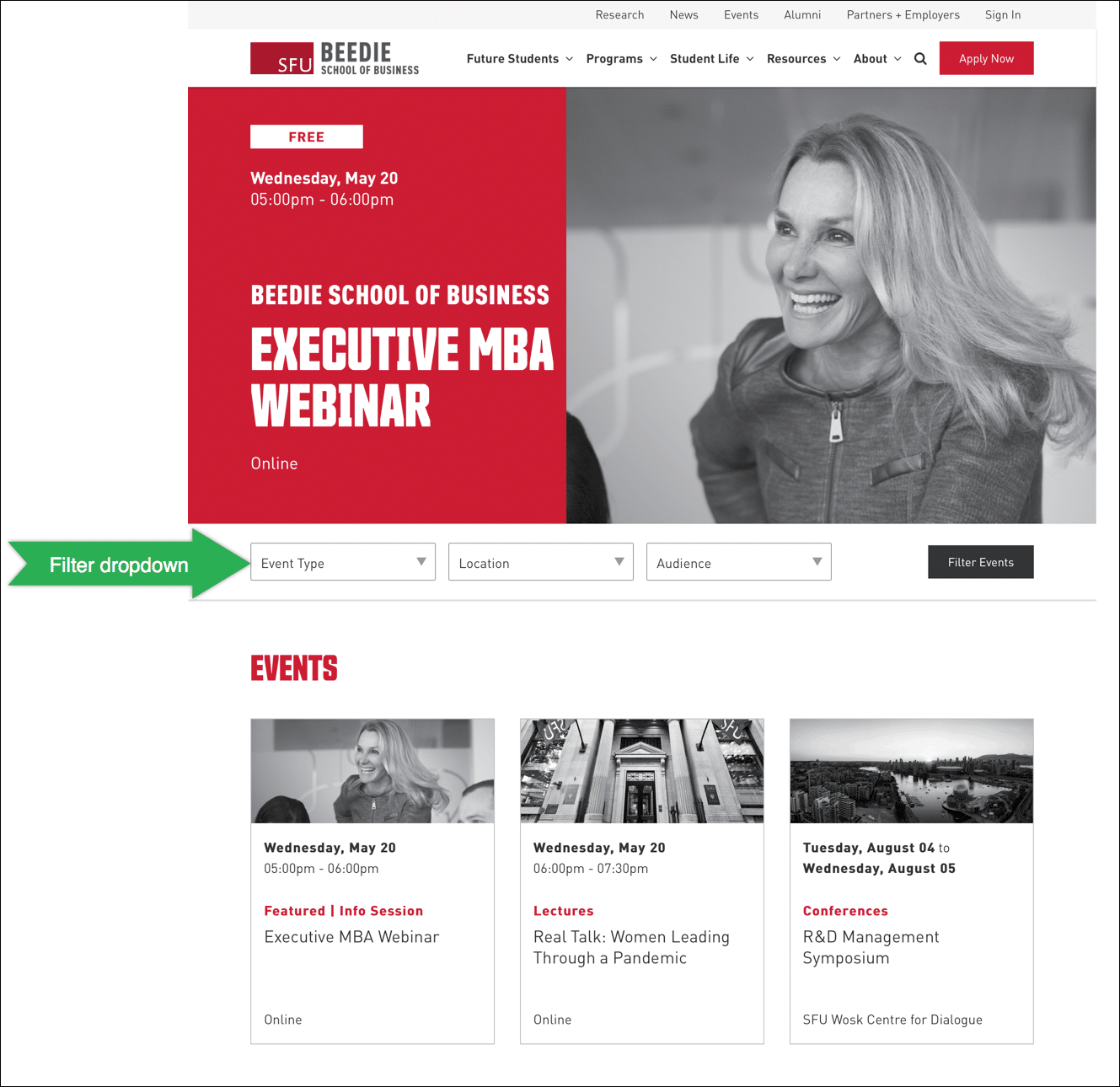
A simple example of this is the “Events listing” page on a website. Below is an individual page for an event being held by the Beedie School of Business:
This is for one of a few events they’re holding. Each event page looks similar and includes information such as:
- An image
- Event type
- Title
- Date and time
- Location
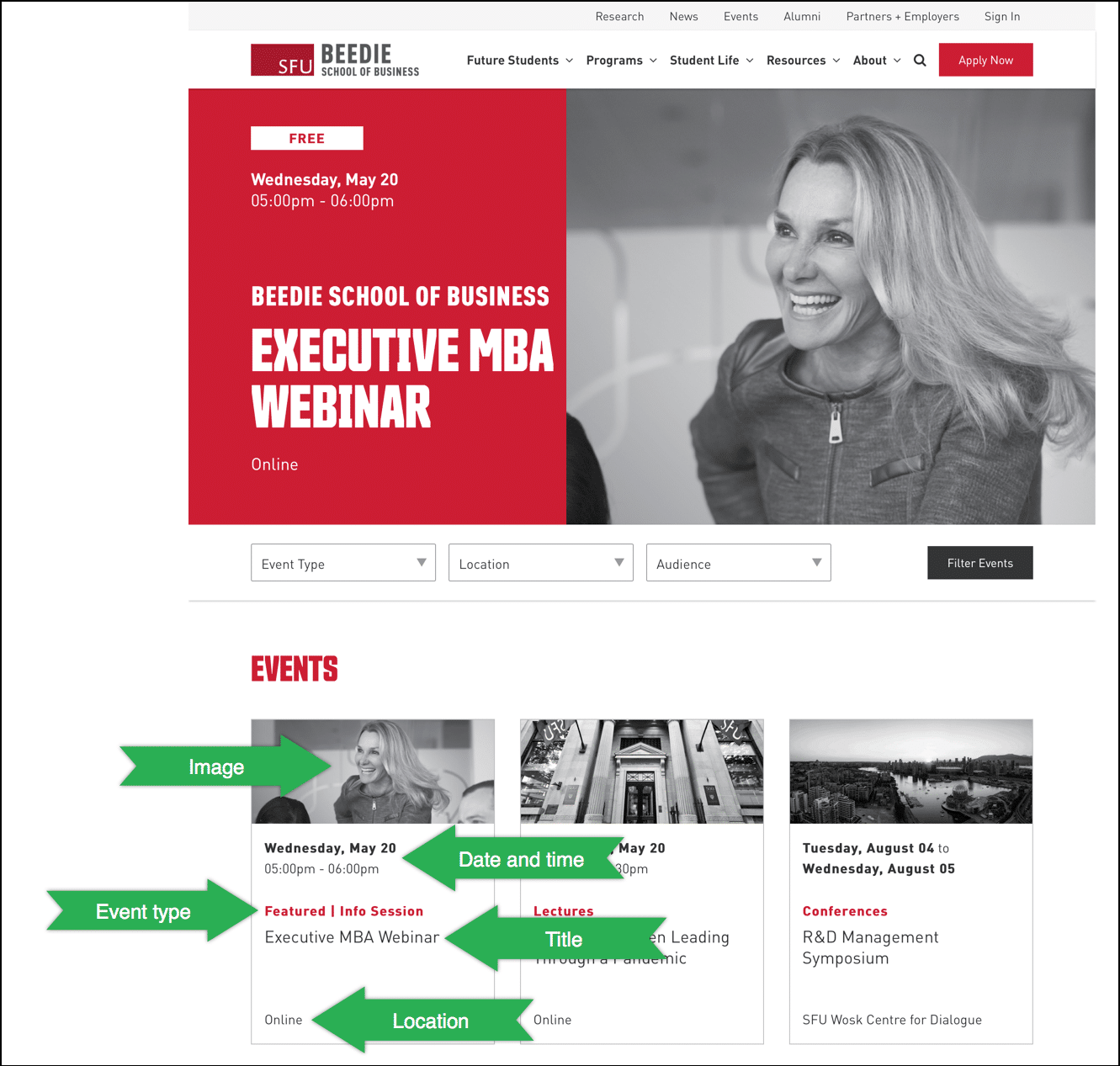
Another page, the events listings page, links to each of the event pages. It contains the same information for quick reference, and consolidates all event pages into one page:
You can imagine that keeping this page updated manually would be a huge pain; someone would have to revise it daily, manually removing events that have already happened and adding any upcoming ones.
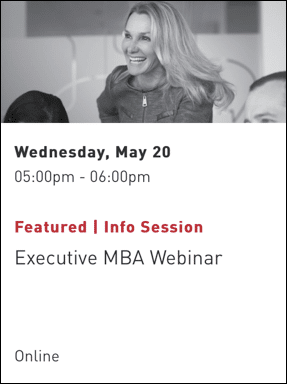
But of course, these pages are not updated manually; they’re updated automatically with dynamic display using metadata. The back-end of the individual events pages likely includes metadata fields for image location, event type, title, date and time, and event location. The consolidated event listings page then automatically pulls these details and arranges them neatly on the listings page as a box for each event:
There’s also likely to be a rule set up in the CMS to remove events for which the event date has passed. This cuts down drastically on the maintenance of the event listings page; the web team has to set it up once, and then it goes on autopilot and is always up to date. Imagine if you could leverage this type of content organization system all over your website. The time your teams would save! And your users would thank you for not having expired and inaccurate information cluttering up their lives.
Improve search results for users searching your website
Metadata and taxonomies can be used to improve search results and make them more accurate through the use of tags. Tags provide another way for the search engine to identify content related to specific topics. A taxonomy also makes it possible for users to find what they’re looking for even if they used a synonym in their search query that’s different from the words you’ve used in your content. For example, maybe not everyone uses the word “headphones”. Some people might search for “earbuds” or “airpods”. You can set up your taxonomy to account for this so that even if people search for “earbuds”, the right information pops up in their search results.
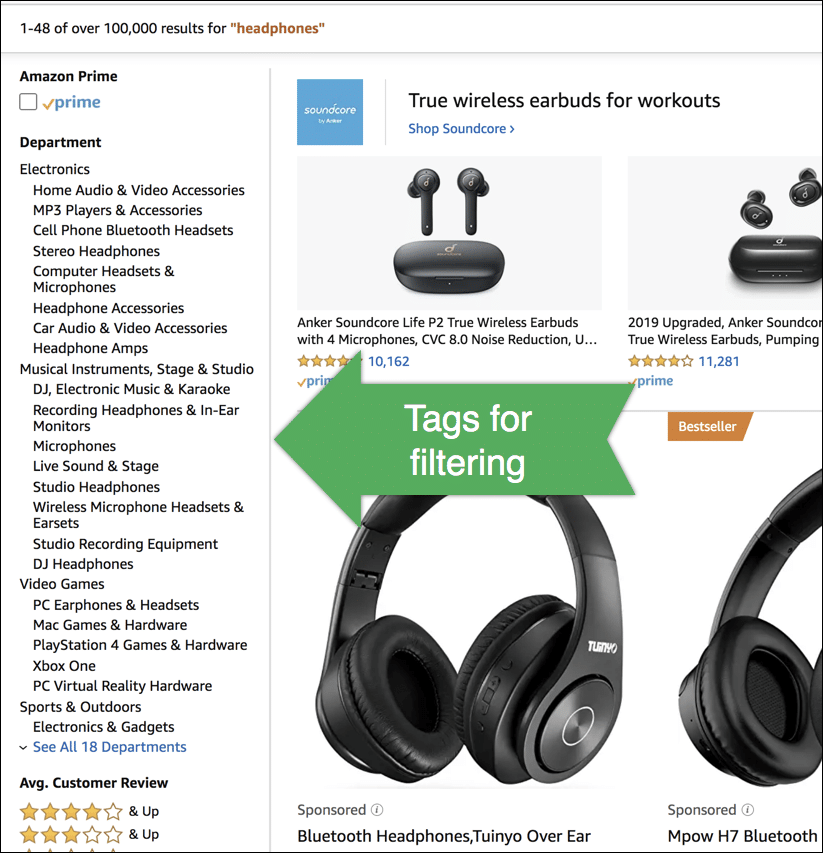
You may also have a filter system associated with your search, allowing users to filter through the results based on metadata tags. A great example of this is Amazon. I can start by typing “headphones” into the search box, and can then filter the results further using their metadata tags:
Allow users to find information outside of a traditional navigation structure
There are many different paths your users might take to find what they’re looking for. Hopefully you’ve got a good navigational structure on your website that people can click through to find what they need. Chances are you also have a search box for people who don’t want to navigate through pages.
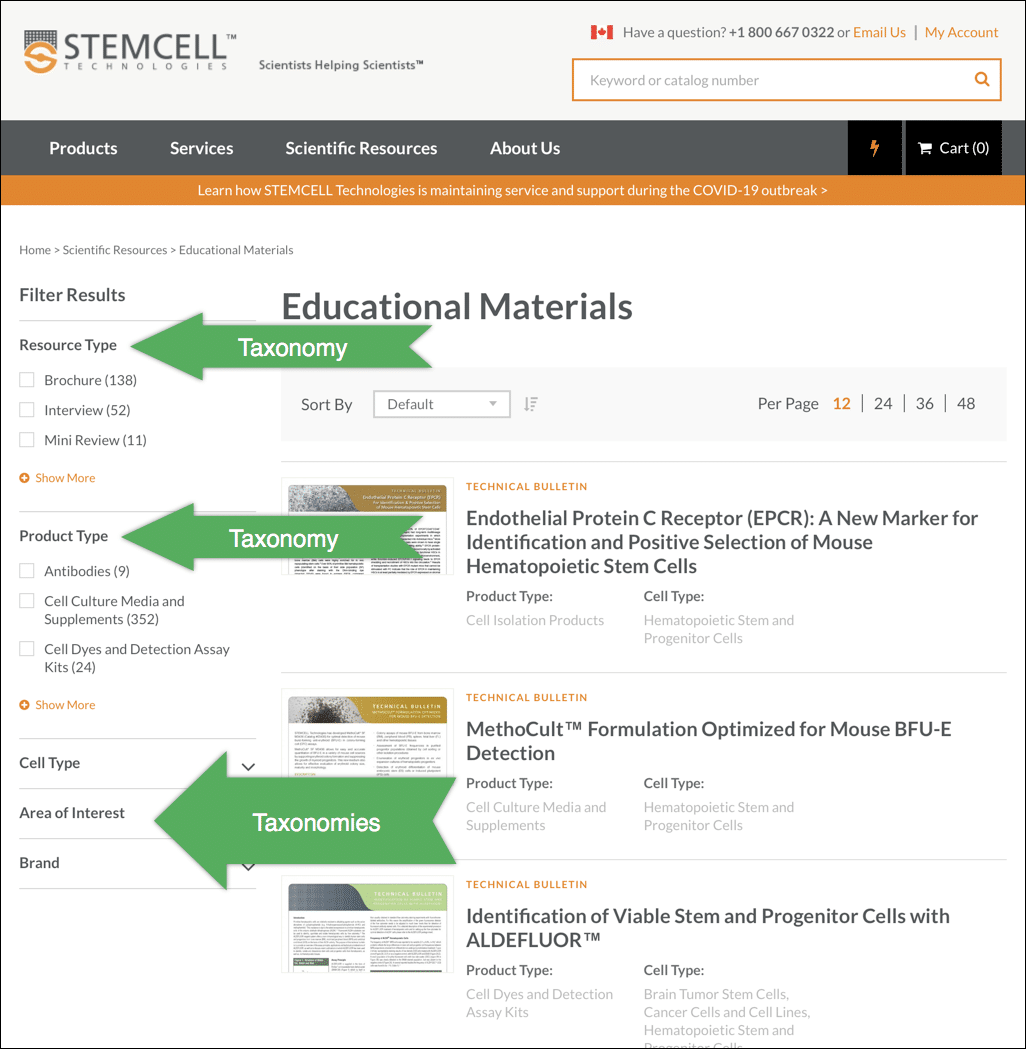
It sometimes makes sense to provide your users with additional ways of accessing and finding your content. For example, here’s a biotech company’s page featuring a listing of educational resources (of which there are hundreds):
Each individual educational resource page is tagged with metadata that includes taxonomies for:
- Resource type
- Product type
- Cell type
- Area of interest
- Brand
A user looking for a webinar (resource type) about neuroscience (area of interest) could use this filter system to narrow down their search and find only what they need.
As a bonus, the use of metadata here is also allowing for dynamic display of these resources, which we talked about earlier. It would be difficult and time consuming to keep this page updated manually. Metadata and taxonomies make this page possible.
You’ll also see a much simpler version of this on the same event listing page we looked at earlier from the Beedie School of Business:
On this page, I can filter the events by selecting a specific Event Type, Location, and Audience from the drop down menus. All three of these are examples of taxonomies, and each event is tagged with taxonomy terms indicating the type of event, its location, and the audience it’s intended for.
Personalize the content that appears on your website
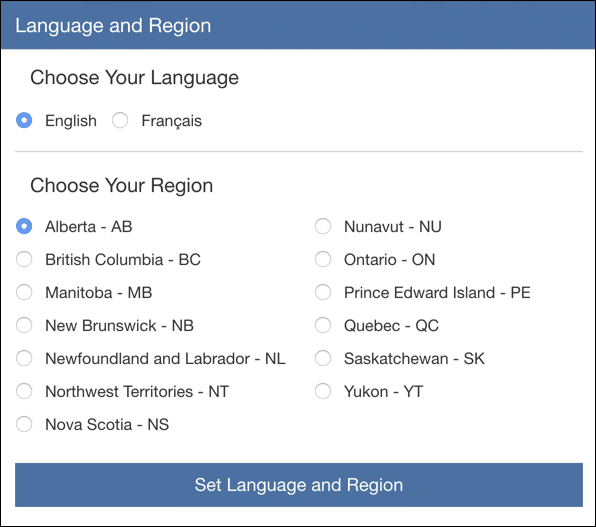
Personalizing the content served to your users when they come to your website provides a more tailored user experience based on their needs. The simplest example of a personalized user experience is something I’m sure we’ve all seen as we’ve browsed shops online:
This is what I see when I visit Costco’s website. When I select my language and region, I’ll be shown content in my preferred language, and I’ll only see what’s relevant to my region. There may be region-specific products, promotions, and other information that I’ll see that wouldn’t apply for other regions.
This is only possible because Costco has established a content organization system, and they’ve labeled their content with language and region metadata. In both cases, these are likely taxonomies, since there is a defined number of languages (2) and regions (13) on these lists. If I select BC, I will only see content tagged with that term. This means I won’t see irrelevant promotions and accidentally try to order an Evolution Spas Ashbury 60-jet Spa, only to realize when I’m checking out that the promotion is for Quebec (imagine the crushing disappointment!).
But personalization can go even further. If you have a logged in environment for clients, you can use metadata-enabled content organization to customize what they see and can do after they log in.